When and Why to Choose Server Side Events (SSE)
Let's cover the detailed study of Server Side Events (SSE) to reach a conclusion on when and why to use them, what benefits it offer and use cases where it is the best choice.
Introduction
Server-Sent Events (SSE) is a server push technology that allows servers to push updates to the client over a single, long-lived HTTP connection. Unlike traditional HTTP requests where the client initiates communication and the server responds, SSE enables continuous data transmission from the server to the client without the client needing to poll for updates. And unlike WebSockets, which establish a full-duplex connection, SSE provides a unidirectional channel from the server to the client.
In this blog, we'll delve into the use of SSE within a Node.js and TypeScript environment. We'll explore its architecture, implementation, use cases, and compare it with other similar technologies like WebSockets, gRPC, and GraphQL. We'll also discuss deployment strategies, cost implications, and when SSE is the right choice.
Understanding Server-Sent Events (SSE)
What is SSE?
SSE is a standard describing how servers can initiate data transmission towards browser clients once an initial client connection has been established. Unlike WebSockets, which allow for full-duplex communication, SSE is one-way and only allows the server to push updates to the client.
Key Features of SSE:
- Unidirectional Communication: Data flows from the server to the client.
- Text-Based Protocol: SSE transmits data over a text/event-stream MIME type.
- Automatic Reconnection: SSE clients automatically reconnect when the connection drops.
- Built-in Support in Browsers: Most modern browsers natively support SSE.
Pros
- Ease of Implementation: SSE is easier to implement than WebSockets, as it uses standard HTTP and is natively supported by most modern browsers.
- Reconnection: SSE automatically handles reconnection in case of network issues, making it more resilient.
- Lightweight: Since it uses a single, unidirectional connection, it consumes fewer resources compared to WebSockets.
- Compatibility: SSE works over HTTP/2, taking advantage of multiplexing, which is beneficial in environments with many concurrent connections.
Cons
- Unidirectional: SSE is limited to sending data from the server to the client, making it unsuitable for bi-directional communication.
- Message Size Limitation: The size of each SSE message is limited by the maximum size of an HTTP header, which could be restrictive.
- Latency: SSE might introduce slight latency compared to WebSockets, especially in high-frequency update scenarios.
How SSE Works
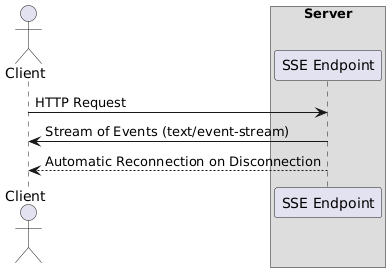
When a client connects to a server using SSE, the server sends updates over time, which are processed as they arrive by the client. The connection remains open, and the server continues to push events until it is explicitly closed.

SSE in Node.js with TypeScript
Setting Up SSE in Node.js
Setting up an SSE server in Node.js is straightforward. Below is a basic example using TypeScript.
Basic SSE Server Example
import { createServer, IncomingMessage, ServerResponse } from 'http'
const sseHeaders = {
'Content-Type': 'text/event-stream',
'Cache-Control': 'no-cache',
Connection: 'keep-alive',
}
const server = createServer((req: IncomingMessage, res: ServerResponse) => {
if (req.url === '/events') {
res.writeHead(200, sseHeaders)
const sendEvent = (data: string) => {
res.write(`data: ${data}\n\n`)
}
sendEvent('Connected to SSE server')
const intervalId = setInterval(() => {
sendEvent(`Server time: ${new Date().toLocaleTimeString()}`)
}, 1000)
req.on('close', () => {
clearInterval(intervalId)
})
} else {
res.writeHead(404)
res.end()
}
})
server.listen(3000, () => {
console.log('SSE server running on port 3000')
})
Front-End Implementation
On the client side, you can consume SSE using the EventSource API, which is natively supported by most modern browsers.
const eventSource = new EventSource('http://localhost:3000/events')
eventSource.onmessage = (event) => {
console.log('New message:', event.data)
}
eventSource.onerror = (error) => {
console.error('EventSource failed:', error)
}
Use Cases for SSE
SSE is particularly useful in scenarios where the server needs to push real-time updates to the client. Some common use cases include:
- Live Feeds: SSE is ideal for applications requiring live data feeds, such as stock prices, sports scores, or social media updates.
- Notifications: It's perfect for server-initiated notifications where the client needs to be informed of certain events.
- Real-Time Dashboards: SSE can be used in real-time dashboards where data is regularly updated without requiring frequent client requests.
- Chat Applications: Although WebSockets are often used for chat, SSE can be a simpler alternative for one-way notifications like typing indicators or message receipts.
When to Use SSE
- Simplicity: SSE is easier to implement and manage than WebSockets when you only need unidirectional communication.
- Browser Support: SSE is natively supported in modern browsers without needing any additional libraries or plugins.
- Automatic Reconnection: SSE clients automatically handle re-connections, making it robust in unstable network conditions.
When Not to Use SSE
- Bidirectional Communication: If you need two-way communication, WebSockets are a better choice.
- Binary Data: SSE only supports UTF-8 encoded text, so for binary data, WebSockets or gRPC might be more suitable.
- High Message Volume: For very high-frequency updates, WebSockets might perform better since it is designed for lower latency and higher throughput.
- SSE is not suitable for scenarios with a large number of clients where WebSockets or gRPC might be more efficient.
Comparing SSE with WebSockets, gRPC, and GraphQL
WebSockets vs. SSE
| Feature | WebSockets | SSE |
|---|---|---|
| Communication Type | Bidirectional | Unidirectional |
| Data Format | Binary and text | Text |
| Browser Support | Requires WebSocket API | Native support via EventSource API |
| Connection Handling | Manual management | Automatic reconnection on disconnection |
| Latency | Lower latency, suitable for gaming, live media | Higher latency compared to WebSockets |
| Complexity | Requires more setup and handling | Simpler to implement and use |
Comparison with gRPC
gRPC is a high-performance, open-source RPC framework designed for real-time services, offering advantages like multiplexing and bidirectional streaming.
-
Pros of gRPC:
- High Performance: gRPC is designed for high-performance communication, especially in microservices architectures.
- Supports bidirectional streaming.
- Strongly typed, efficient serialization with Protocol Buffers.
- Language agnostic and suitable for microservices architecture.
-
Cons of gRPC:
- Complex Setup: Requires more setup and tooling.
- Not natively supported by browsers (requires gRPC-web or proxy).
Comparison with GraphQL Subscriptions
GraphQL Subscriptions allow real-time data exchange by using WebSockets under the hood.
-
Pros of GraphQL Subscriptions:
- Integrated with GraphQL ecosystem.
- Flexible Queries: Supports complex queries and fine-grained control over the data.
-
Cons of GraphQL Subscriptions:
- Complexity: Higher complexity and setup.
- Overhead: GraphQL has more overhead due to its query parsing and resolution.
- It is actually a WebSocket server under the hood.
Deployment and Cost Considerations
Deployment
- Scalability: Deploying an SSE service requires handling many long-lived connections. Tools like Nginx or HAProxy can manage the load by proxying connections to backend Node.js servers.
- Load Balancing: Using sticky sessions is necessary to maintain the connection with the same server unless you implement shared state or a message broker.
- Cloud Services: Hosting on platforms like AWS, Google Cloud, or Azure is possible. They offer load balancers and autoscaling features to manage traffic.
Cost Considerations
- Bandwidth Usage: SSE keeps a connection open for extended periods, which can result in higher bandwidth usage compared to polling or other HTTP-based methods.
- Resource Allocation: The server needs to maintain an open connection for each client, which can increase the memory and CPU usage depending on the number of clients and the frequency of messages.
Conclusion
Server-Sent Events (SSE) is a powerful technology for scenarios requiring real-time, unidirectional communication from the server to the client. It’s a simpler alternative to WebSockets for many use cases, with the added benefit of being natively supported by browsers. However, SSE is not suitable for every situation, particularly when bidirectional communication or binary data transfer is required.
Understanding the strengths and limitations of SSE, as well as how it compares with other technologies like WebSockets, gRPC, and GraphQL, can help you make informed decisions about which technology to use for your real-time applications.
When implemented properly in a Node.js and TypeScript environment, SSE can be a robust solution for delivering real-time updates to users with minimal setup and maintenance overhead. However, it is crucial to evaluate your specific needs and consider the deployment and cost implications before choosing SSE for your project.
This blog post provides a comprehensive overview of Server-Sent Events in the context of a Node.js TypeScript environment, offering insights into when and how to use this technology effectively.
I hope that was useful. Feel free to drop your comments below.
- Ayush 🙂